Research
We interviewed elementary school teachers about the education process and where pupils struggle learning material from textbooks and frontal presentations, in order to understand how the platform can be integrated into the current education system.
To understand where the problems lie, we researched textbooks and frontal teaching methods, as well as how to maintain pupils' attention for long periods.
Key Findings
The interviews indicate that the platform can be used as a support tool for teachers rather than replace completely the method they teach.
1. Visual and interactive aids should be used to educate.
- Short animation video with augmented reality technology.
- Gamification will help engage the pupils.
2. Pupils should be encouraged to learn independently.
- Teaching should be done in stages, so information is exposed step by step.
- Using everyday matters and enriching material.
3. Monitoring and communication.
- Pupils should view and access their assignments and deadlines in one location, and contact the teacher if they need help.
- Teachers need to be able to monitor, analyze and approach the whole class and each individual pupil. Post homework and additional assignments with a click of a button.
The Solution
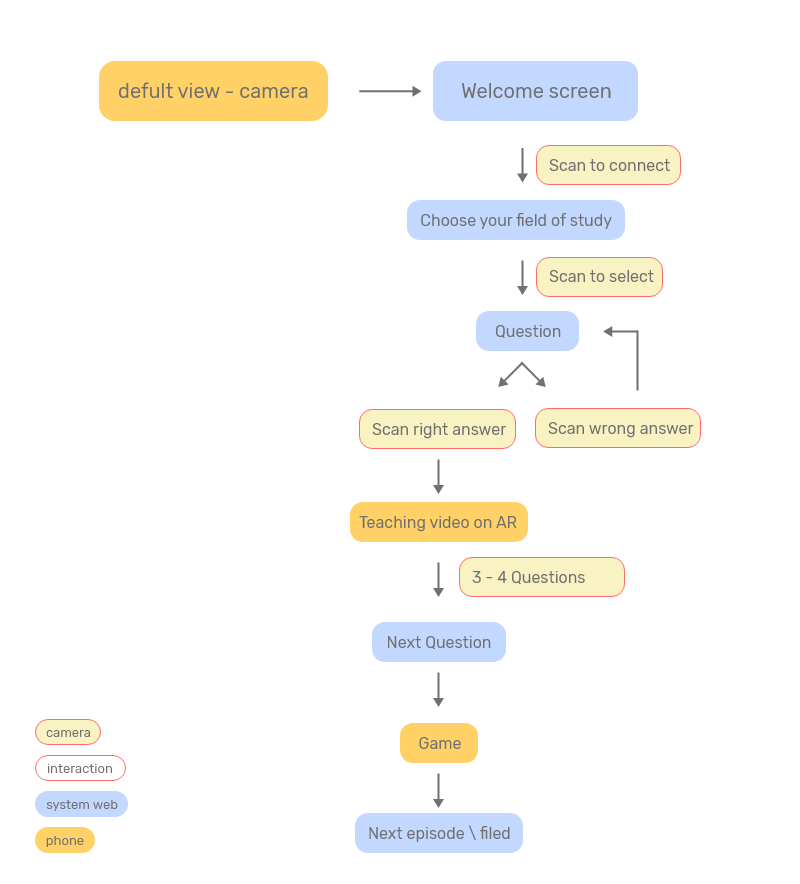
Pupils main flow: Learning through games and videos.
Learning flow
Pupils secondary flow: Receive a task notification
Notification flow
Prototype
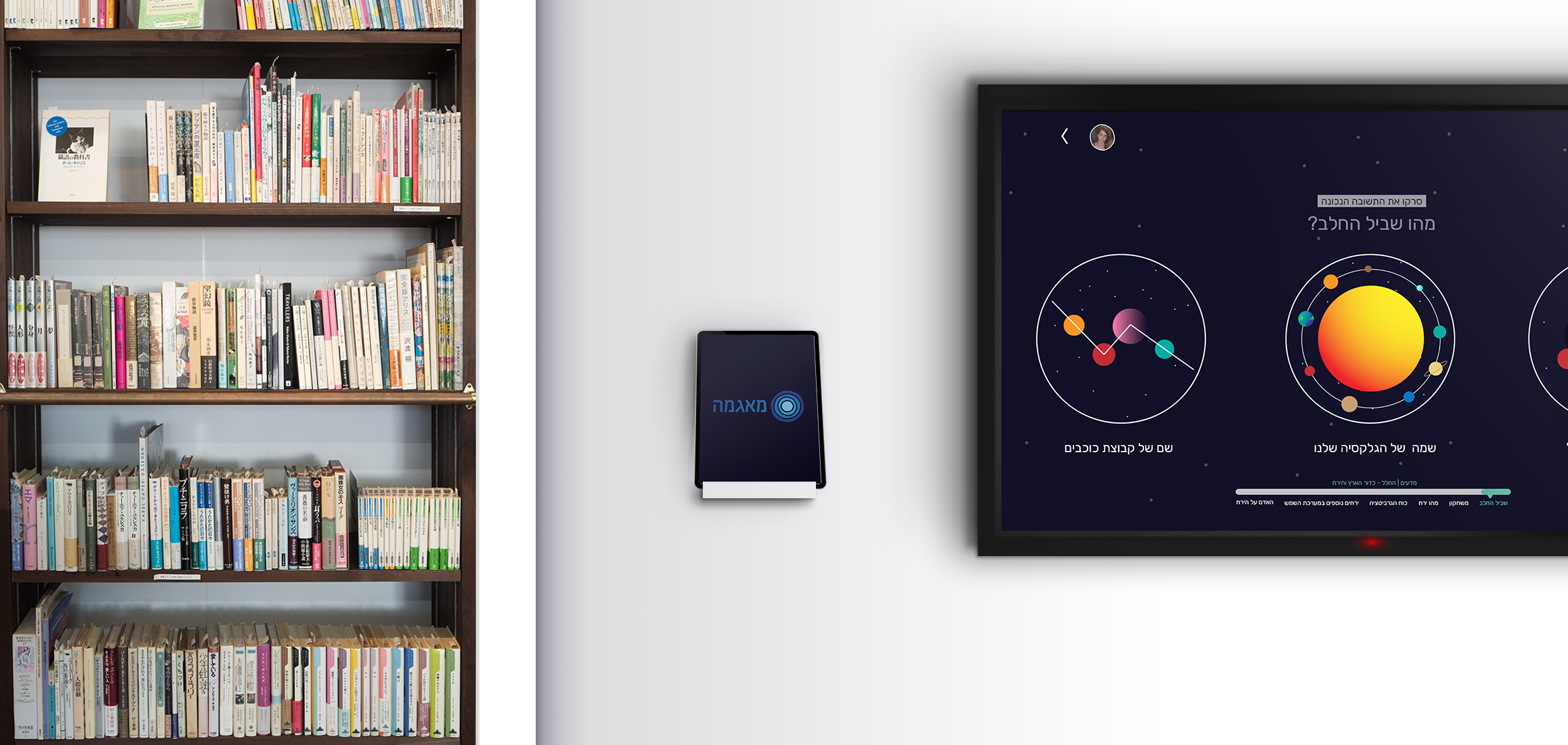
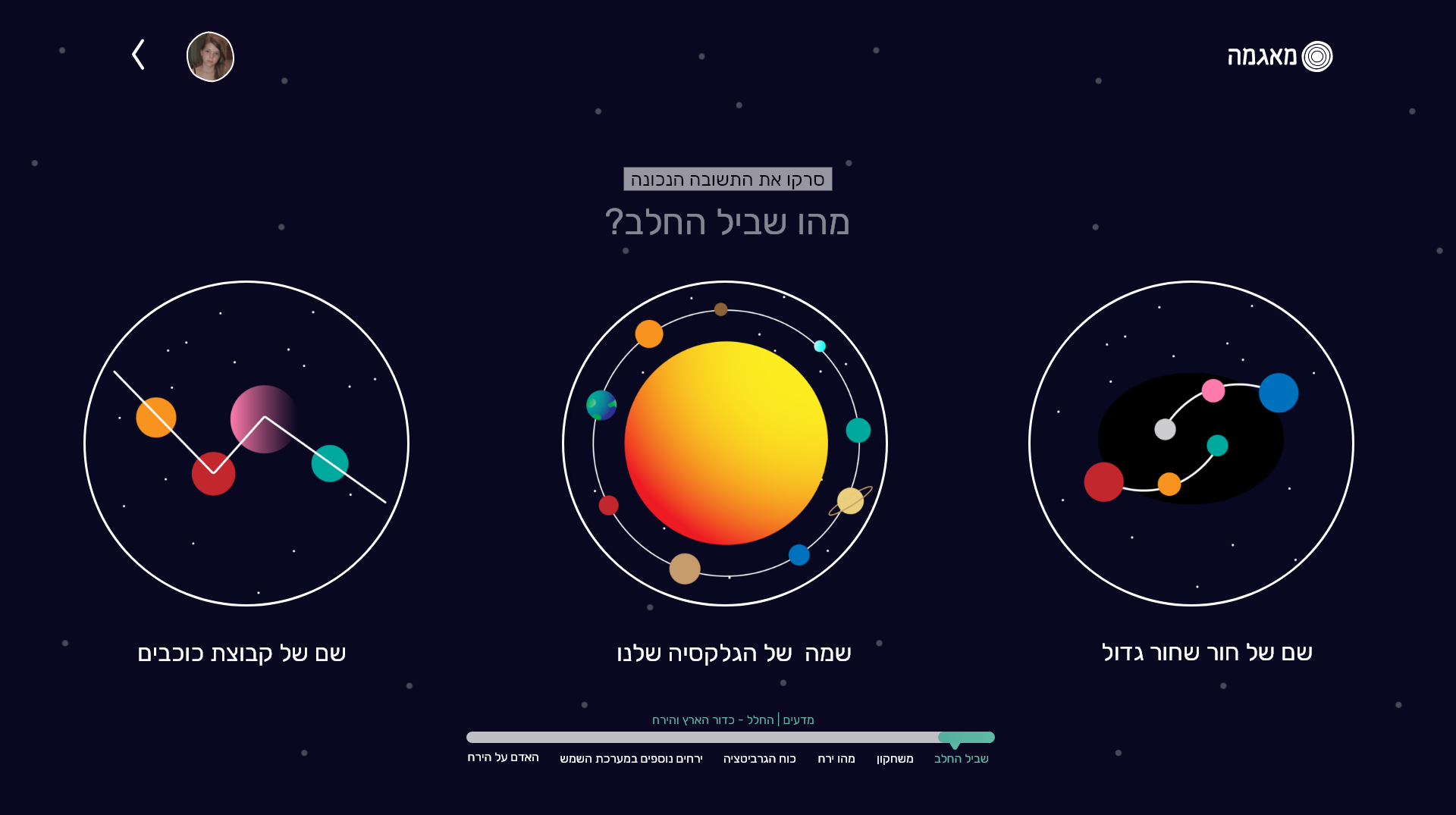
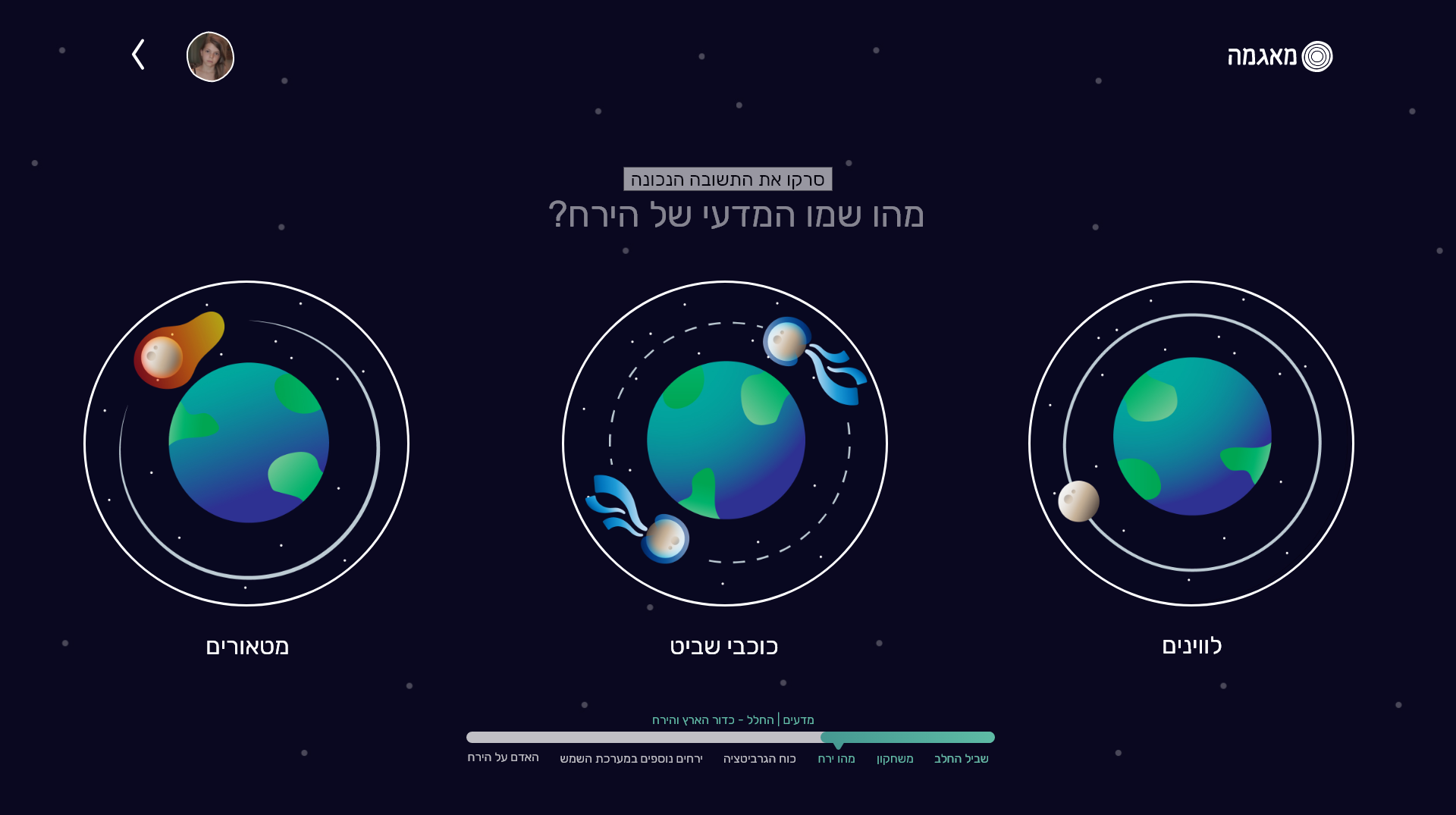
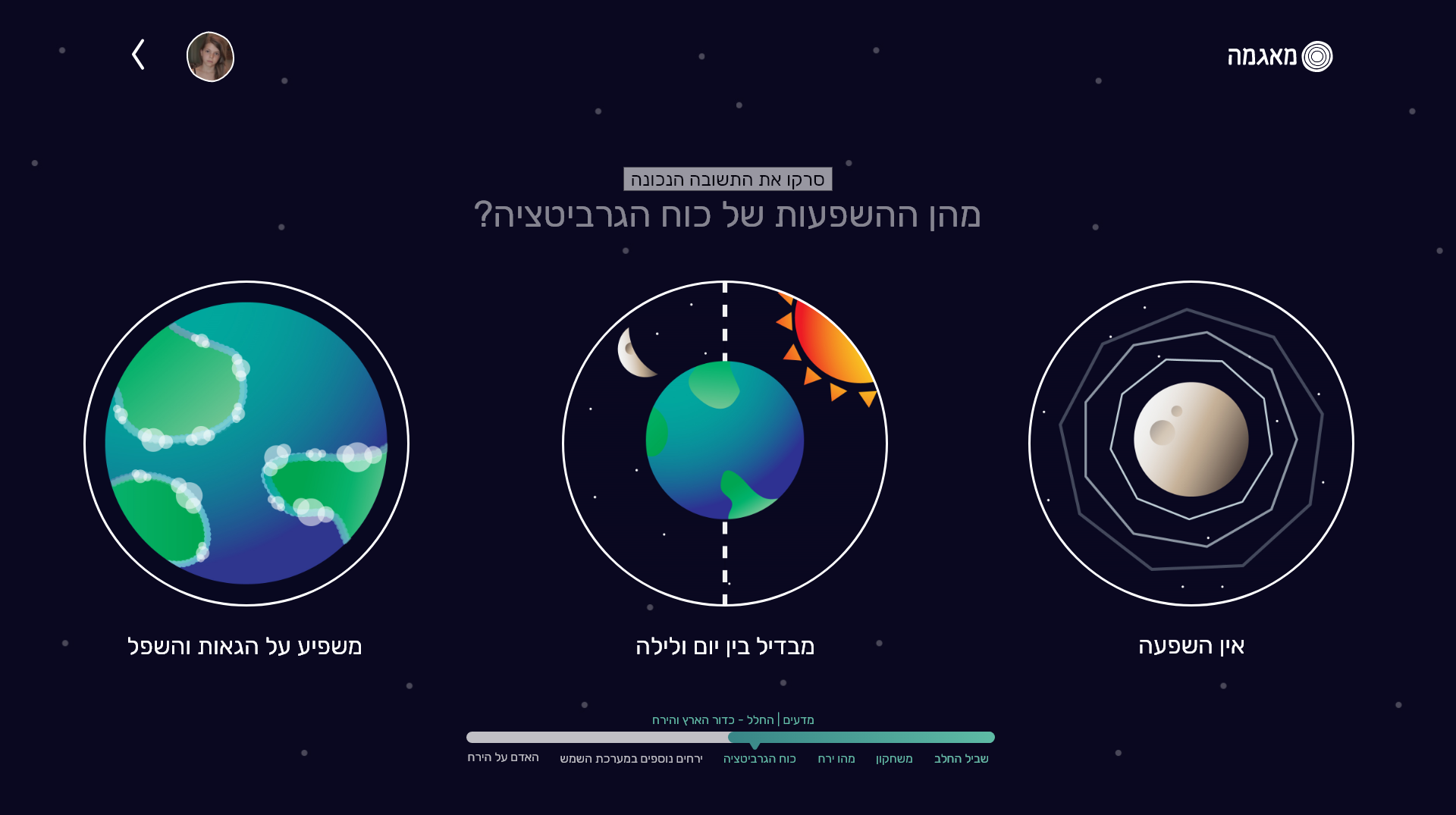
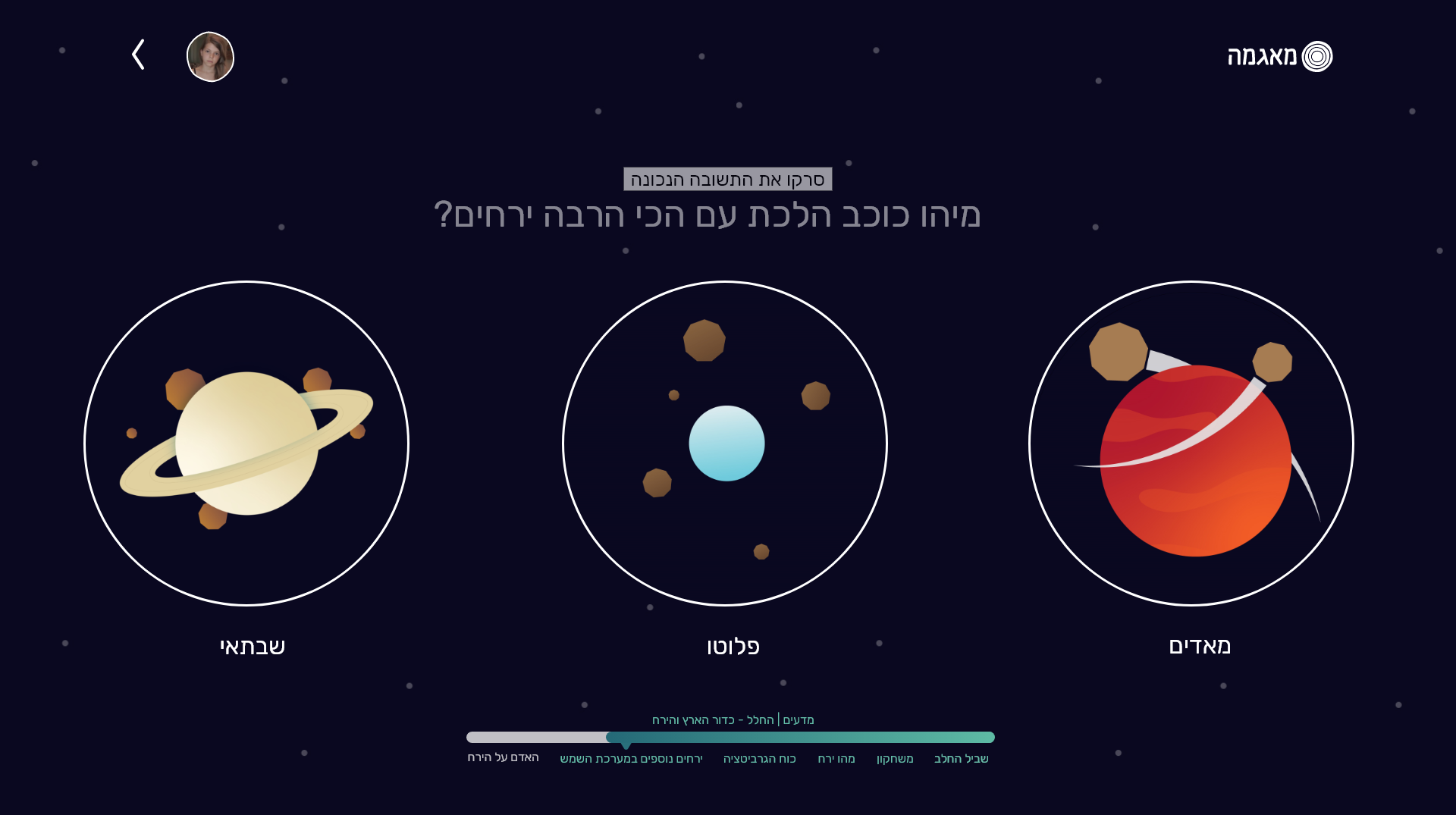
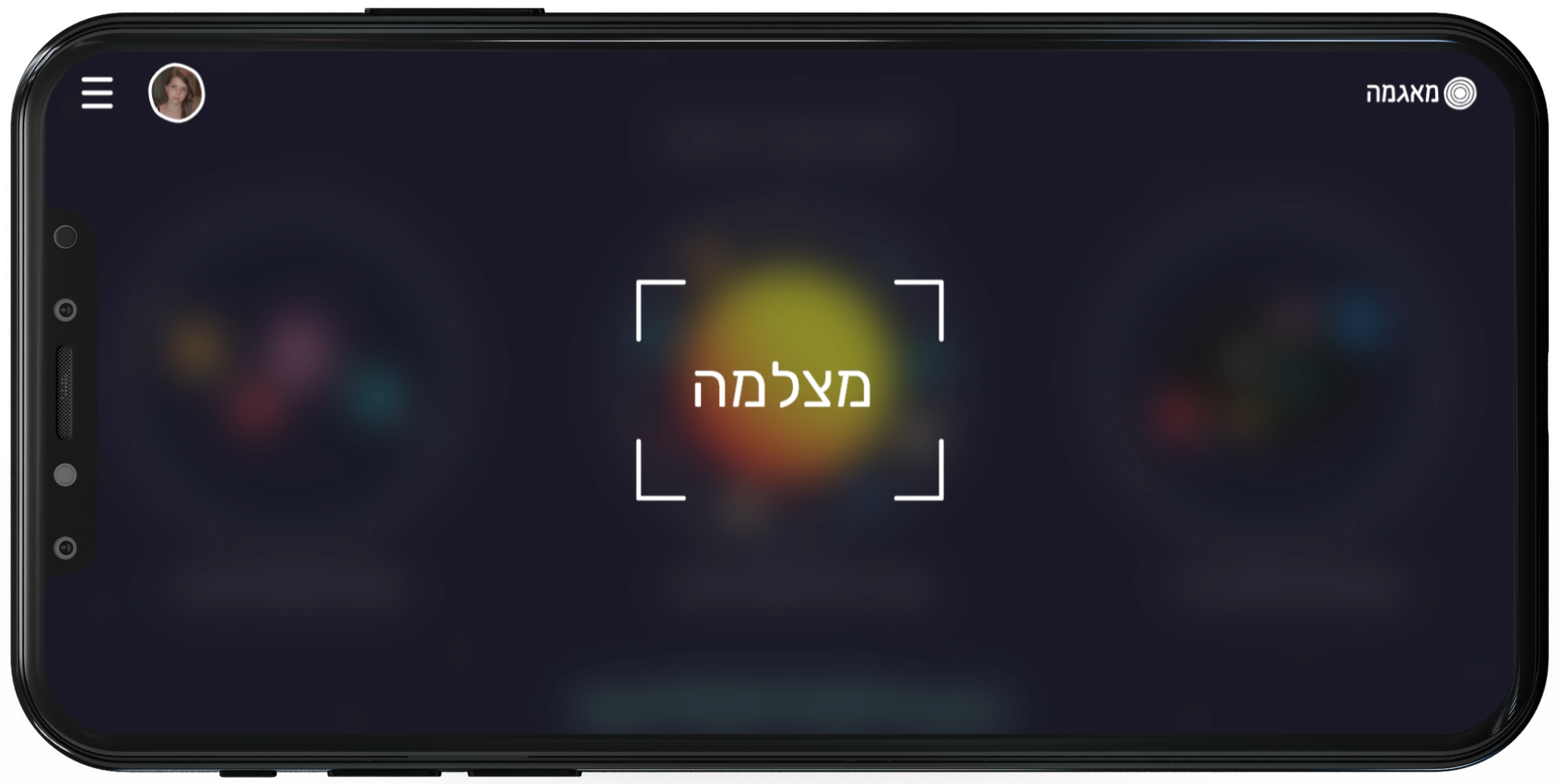
The first part of the platform is the scanning app, where the pupil scans the field he is interested to learn, scanning answers, and watch informative videos.

1. Download app (android only)

2. Scan with the Magma app
Try the prototype
Online learning site
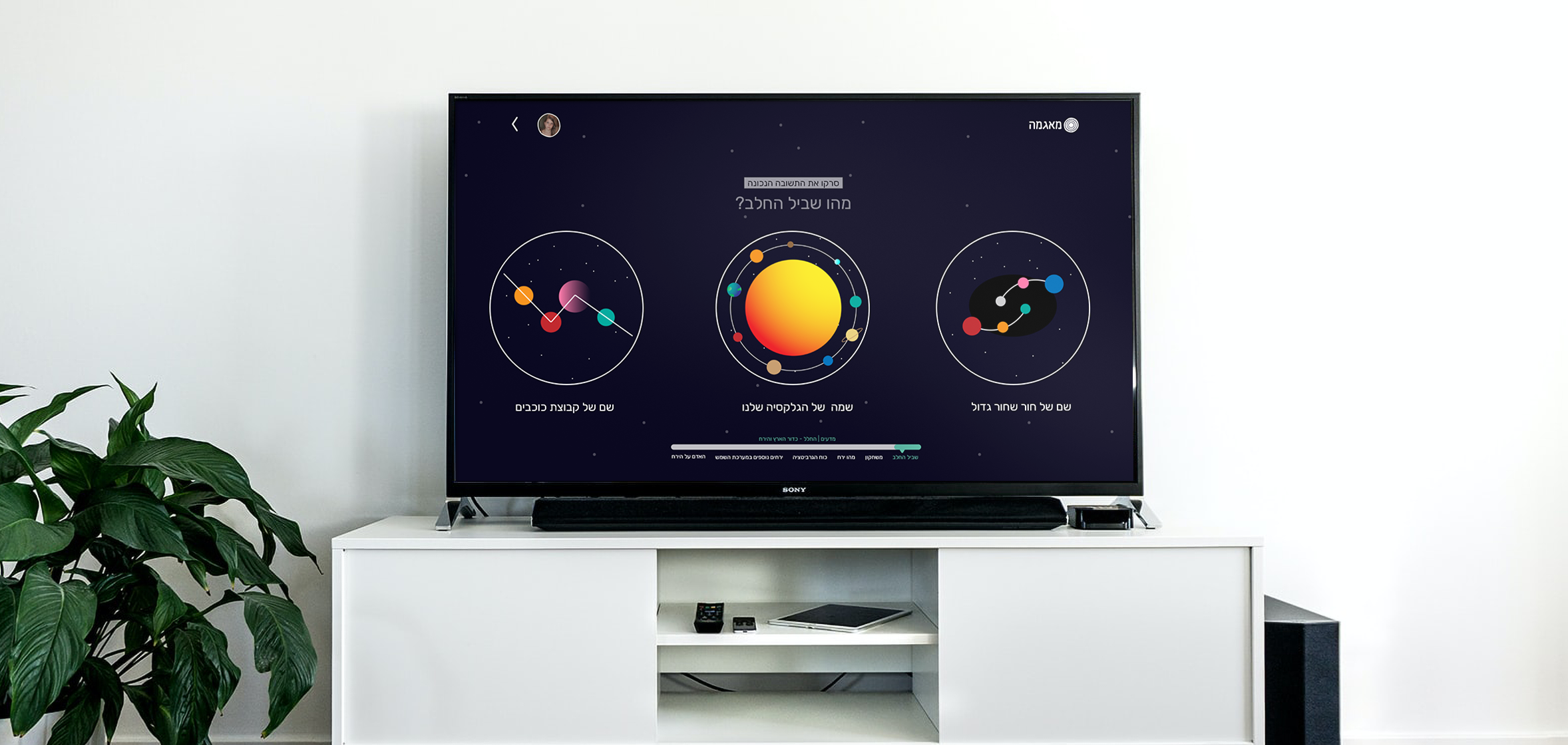
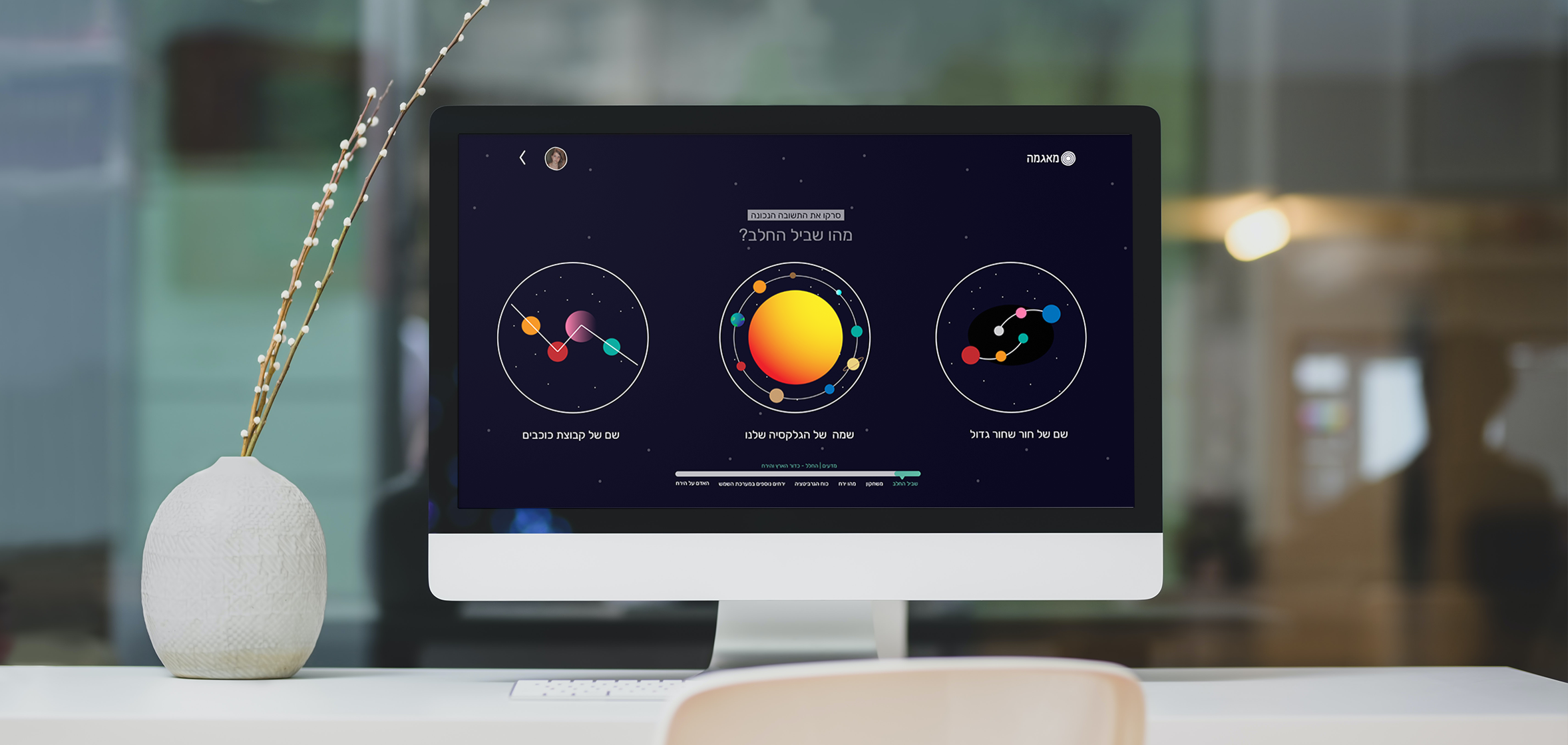
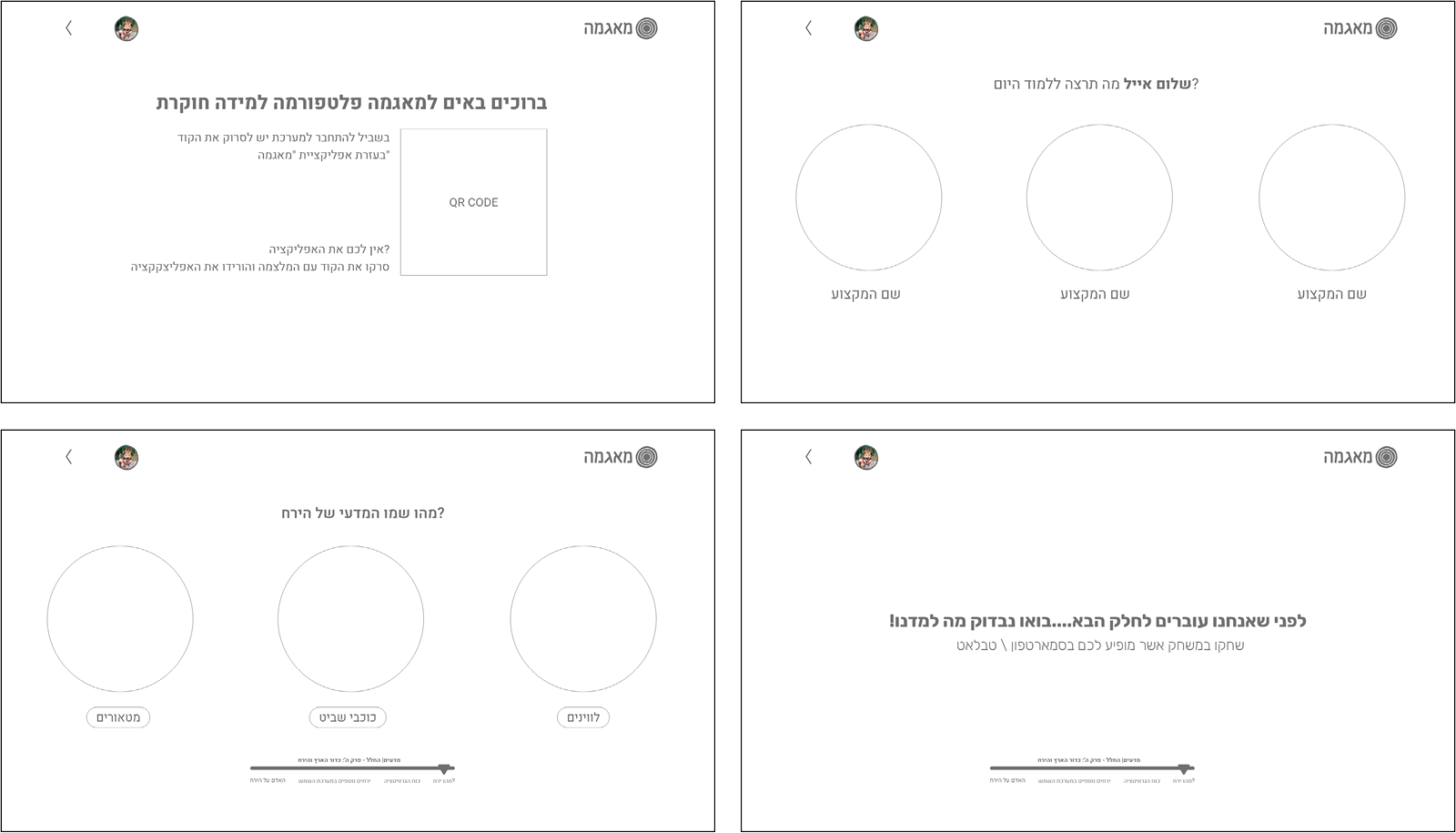
The second part of the platform is the web-based site that combines all content in one place, therefore all that is needed: Internet and browser - computer, TV or any other screen.
The pupil scans the barcode to log in to his account and can resume at any stage from the same place from a different device. He can scan the field he wants to study, Learning by interactive American questions and hovering informative videos (AR) and games.
Online learning site: Flow

Online learning site: Flow
Online learning site: Wireframes

Online learning site: Wireframes
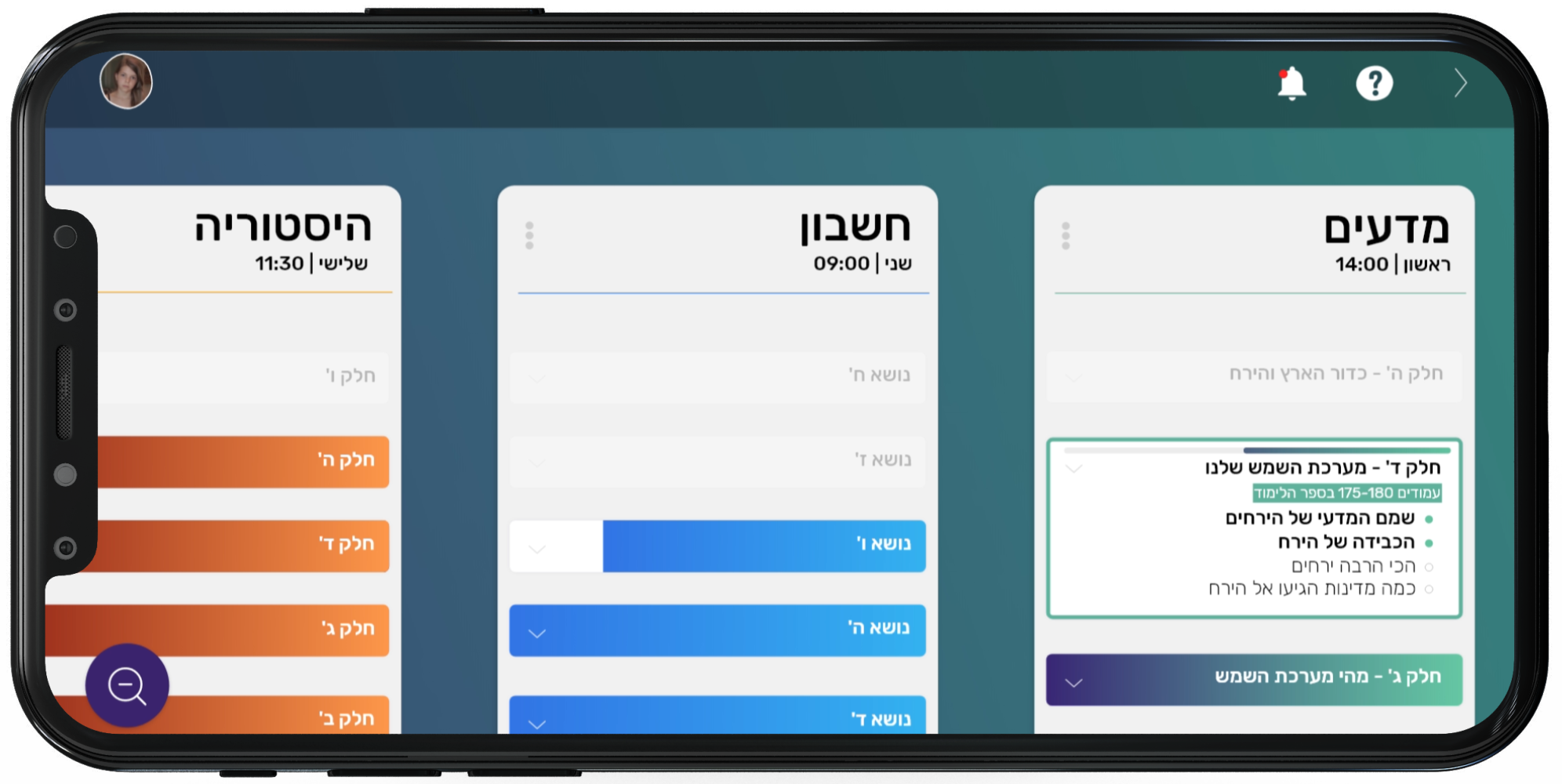
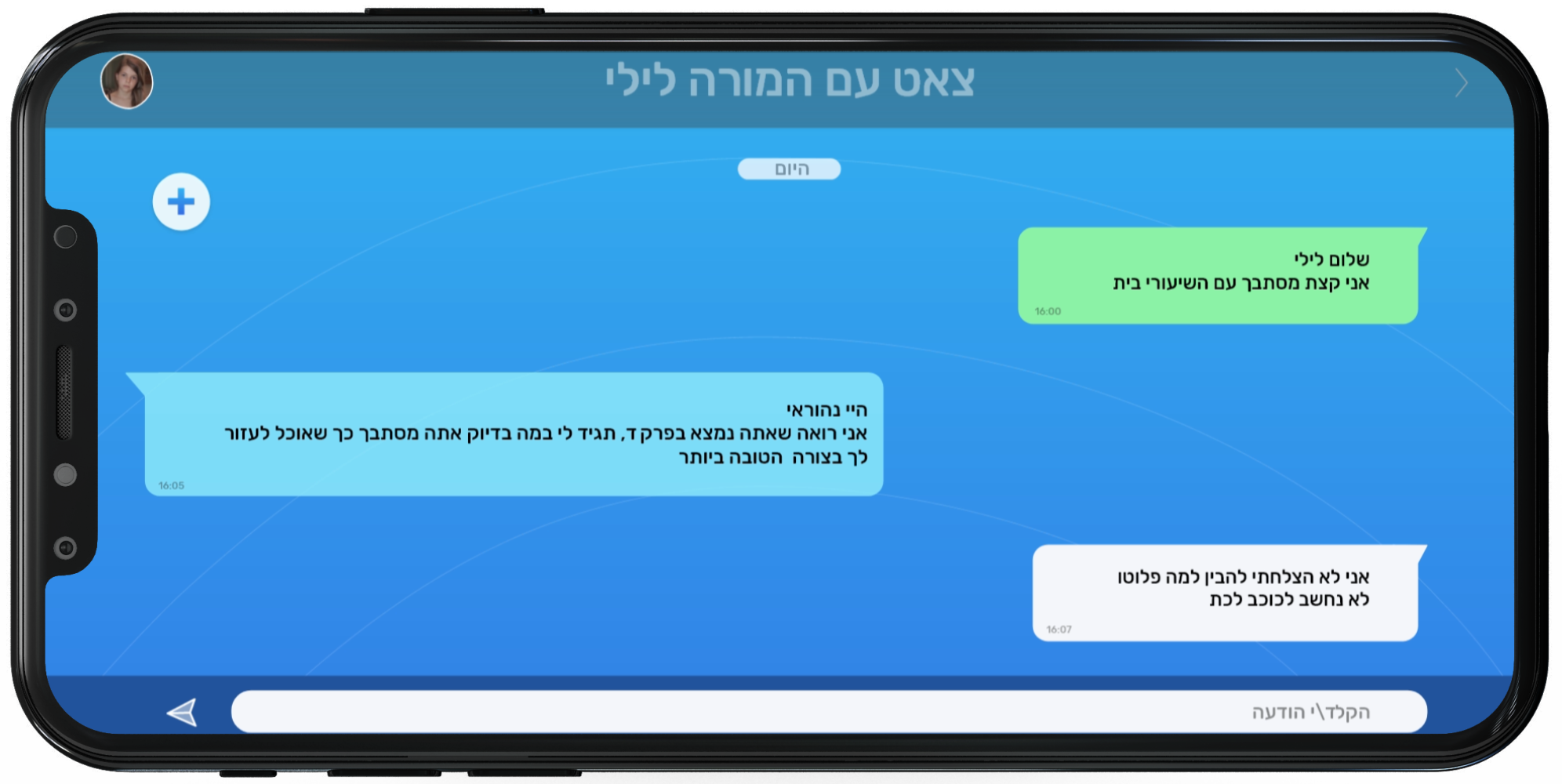
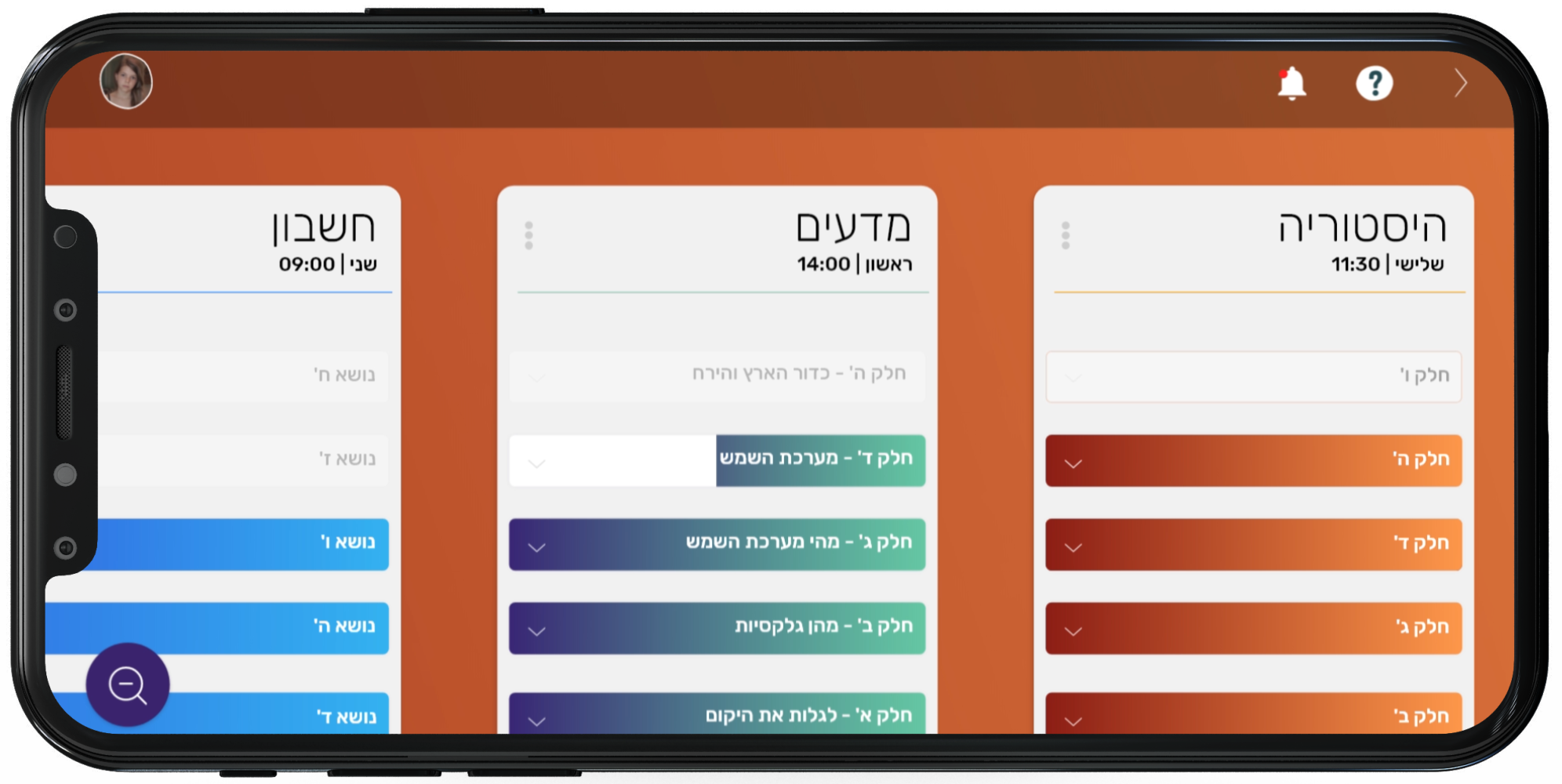
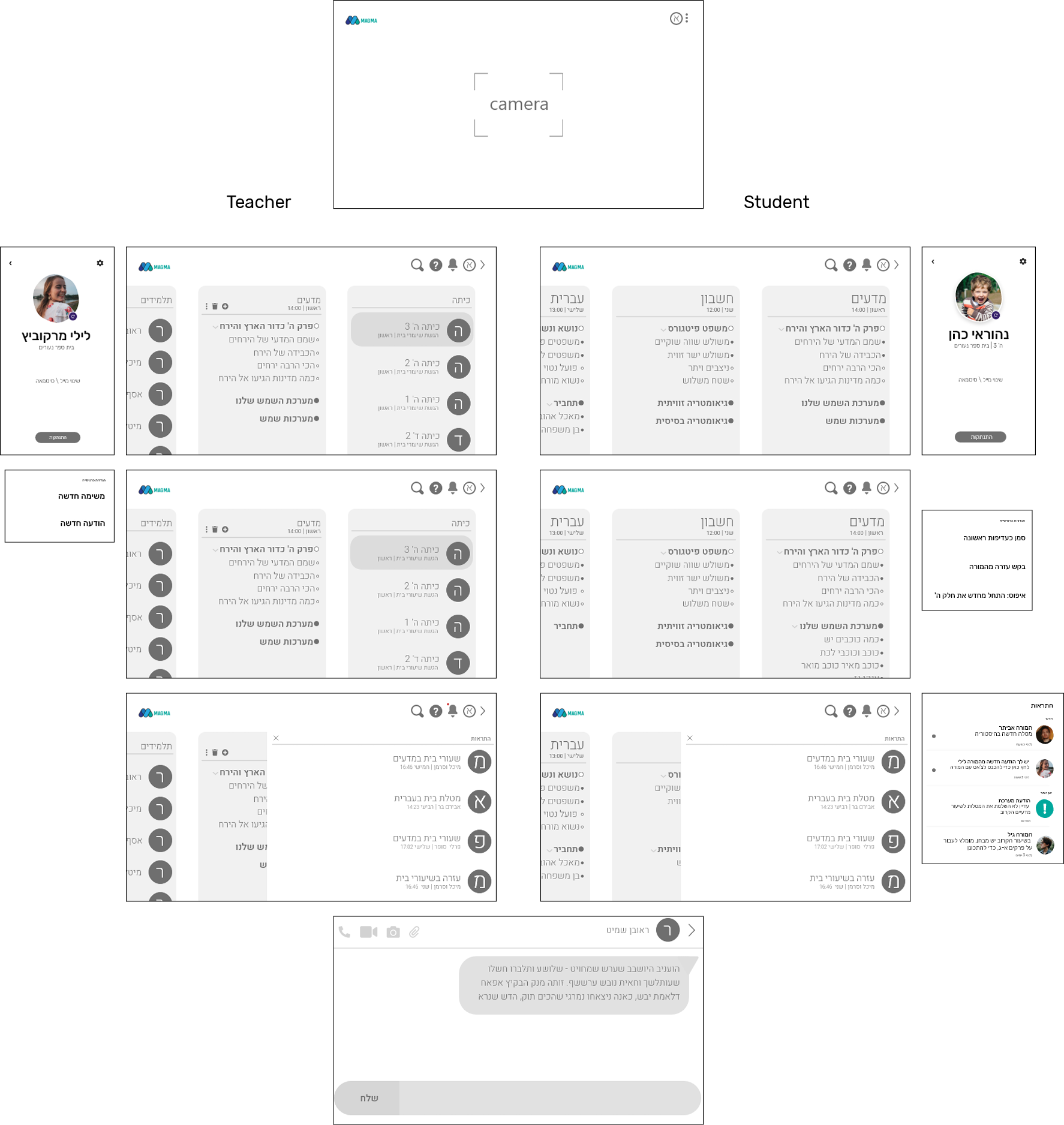
The App: task area
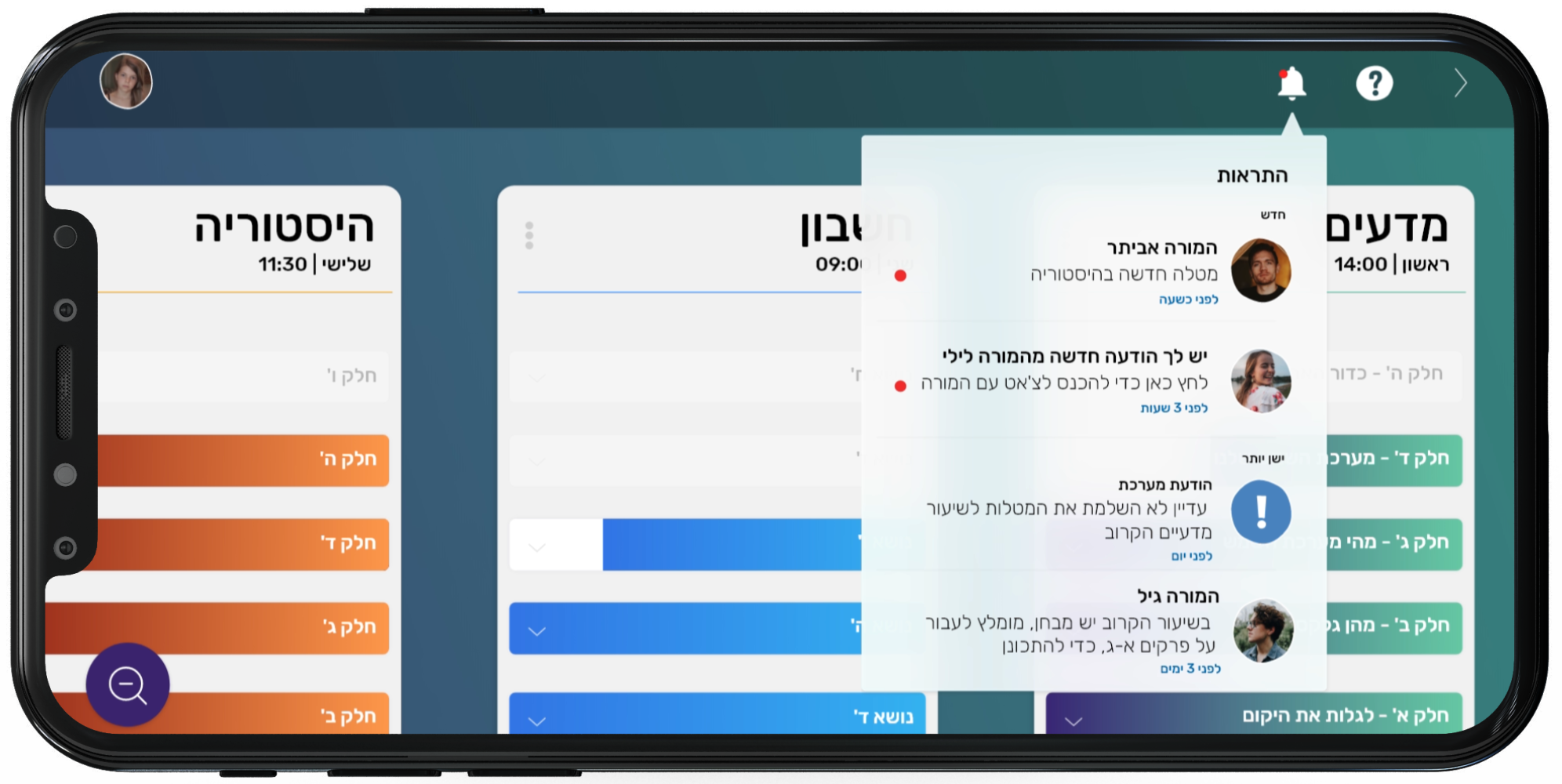
The task area complements the scanning app, and the pupil sees all tasks to do, what to be completed with the progressing indicator and several alerts like remarks and new tasks in their urgency order.
All the above mentioned, having always the possibility to get help from the teacher.
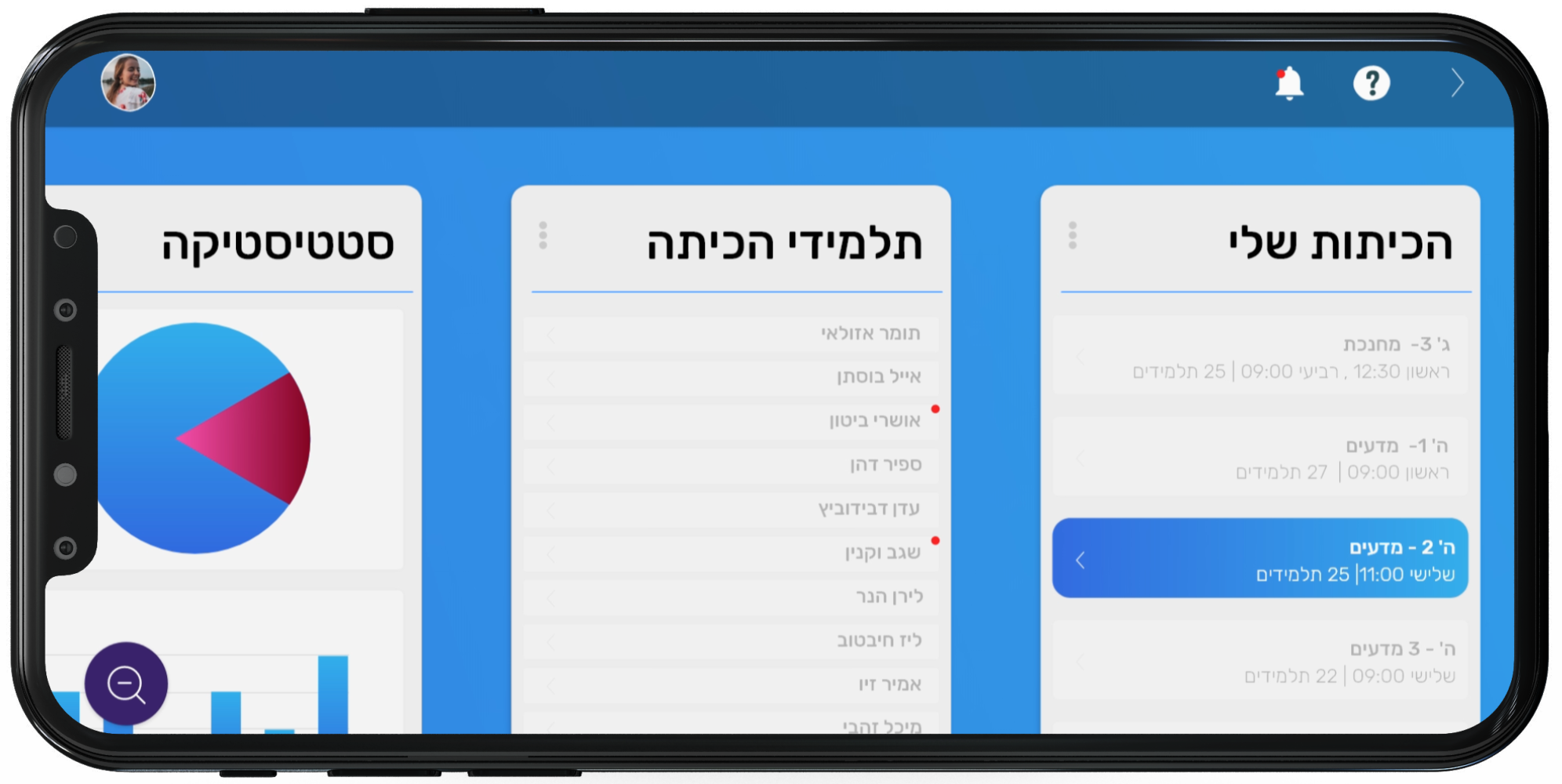
The teacher has an interface for his needs, to see a class or individual statistics and to publish new tasks and messages.
Video of the app
Click to enlarge the image
The App: Flow

The App: Flow
The App: Wireframes

The App: Wireframes
The content
The content is being taken from a Fifth-grade textbook and Enriched content that was changed into a short animation video showing information in an experientially way ending by a question or a game.
Promotional site
Magma is a platform that works and cooperates with the Ministry of Education, but also with other entities like museums, Visitor centers, etc...
Additional elements, like points, trophies, badge, and connection to social networks
can be added (gamification).
The promotional site shows a taste of Magma and its potential.
Promotional site video
Work process
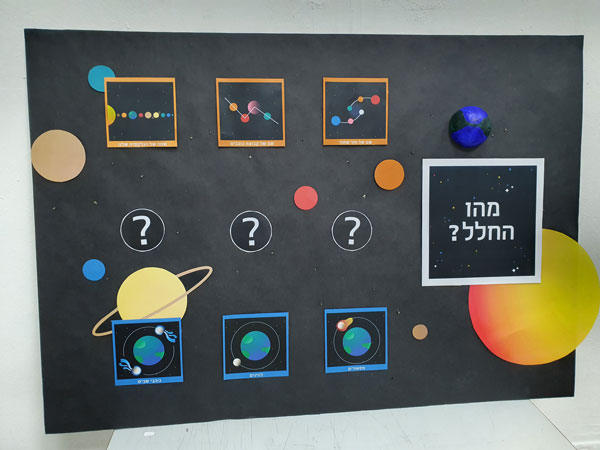
The work process started when we wanted to take unexploited spaces in the school, like empty corridors, Felt Board, etc...
To create interactive learning corners with Argument Reality technology on the screen of phones.
Video of the first version
As children spend most of their time with screens - TV, phones, computers, etc... Why not convert the screens into their learning environment for homework and investigation of enriching subjects.
By this, the learning process will be more exciting and enjoyable, and different – no more only memorize books.

Combine digital elements (scan to view videos) with physical tasks.
To understand how to integrate the platform within the existing learning system, we met and interviewed teachers from elementary schools.
We got to the conclusion that the platform doesn't need to replace the teachers but rather to support them.
By showing the pupils textbook material visually and interactively that makes explanation simpler including video and games.
Physical tasks video
In the early stages, the platform includes an existing AR App and a simple static felt board. Then we understood that we have to advance to a not fixed, but to digital “smart” platform that can change according to the subject and personal pupil’s progress.
We needed to create and develop a new application and a server that will communicate with each other.
We used vuforia and unity for the application and HTML, Nodejs, and AWS.
In the UX and UI design, we understood that the target audience - pupils and teachers have different needs, and two different interfaces are needed. The main pupil’s need is to use the application as an interactive tool to go through what has learned already and to know the progress and waiting assignments. The main teacher’s needs are to see the pupil's progress and to add homework accordingly. The platform enables both to be in contact with each other.

Pupil and Teacher
Reflection and Key Takeaways
After the platform presentation, the following issues, and improvements:
- Better explanation of how the system works and design solutions to avoid the user from touching the screens instead of scanning.
- To create a tutorial or design for the user, to make the process more fluent from the begging.
- To move the games to the end, many users stopped to watch the videos when they started to play the games.
- To short response time between questions and videos.We used vuforia and unity for the application and HTML, Nodejs, and AWS.