Stage Content Management
Stage is an element within the Meetaverse product, that allows users to deliver content to an audience and manage streams, guest speakers, and provide advanced management tools.

Overview
Redesigned permissions management system for complex SaaS environments. Empowers users to create and customize roles with granular permission control.
Overview
As the sole designer at Meetaverse, I was responsible for all aspects of design.
Timeline
2024
Overview
In this project, I redesigned the entire stage element to provide flexibility that wasn't there before.
Goals
- Improve stage usability and management
- Improve communication and interaction with the audience
- Minimizes the training and support with easy-to-use design
- Build a foundation for a scalable and self-service platform
Role
Designer, responsible for all design aspects of a project, under the direction of design management and mp’s.
Timeline
2023
The problem
Many users found it difficult to use the complex interface, overloaded with features. As a result, company employees were forced to provide individual training and in many cases even manage the stage on behalf of the customers.
A Before & After Look at the Stage
The Stage Manager’s Perspective on Backstage,
Before & after comparison
Improve stage usability
The Stage Manager's Journey: Mapping the Path to a More Usable Stage
There are several user types, each with varying permissions levels, but the stage manager handles the most advanced and complex tasks.

Stage manager high level flow
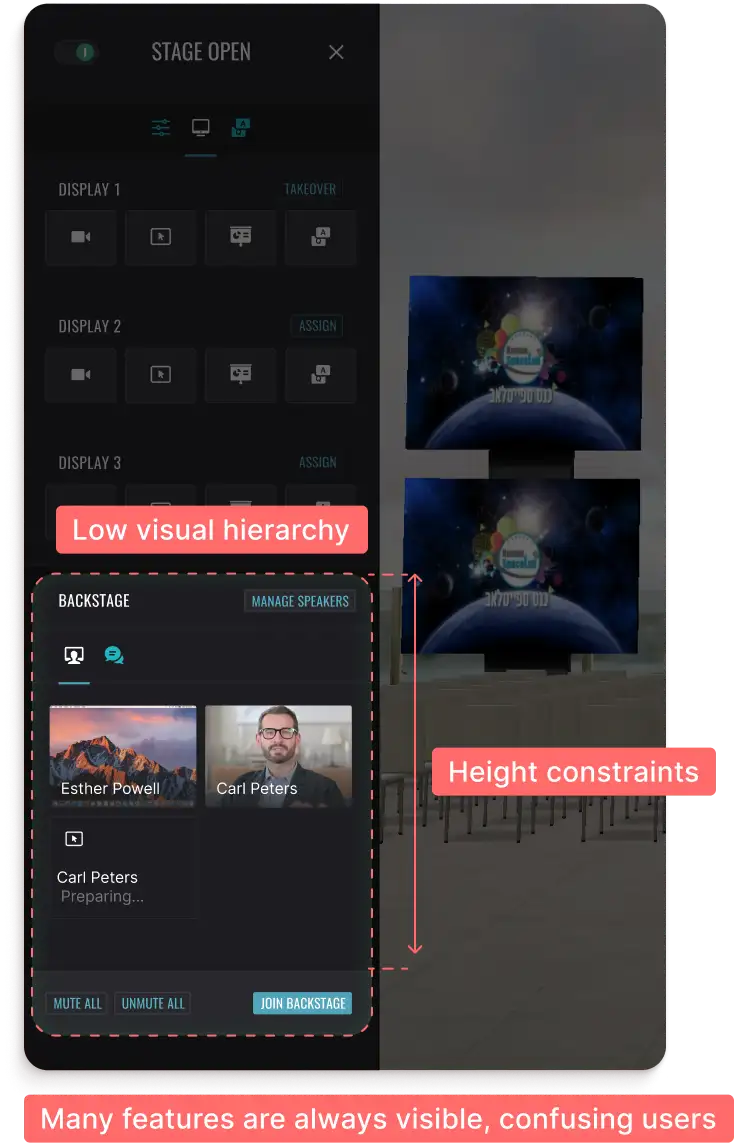
Backstage is the king of content management
To manage the stage effectively, a manager need to:
-
Manage content (presentations, videos, live streams and iFrames)
-
Coordinate with guest speakers and using other necessary tools
-
Engage with the audience and respond to feedback
These tasks should be done simultaneously, in close succession, or by staying aware of each area.

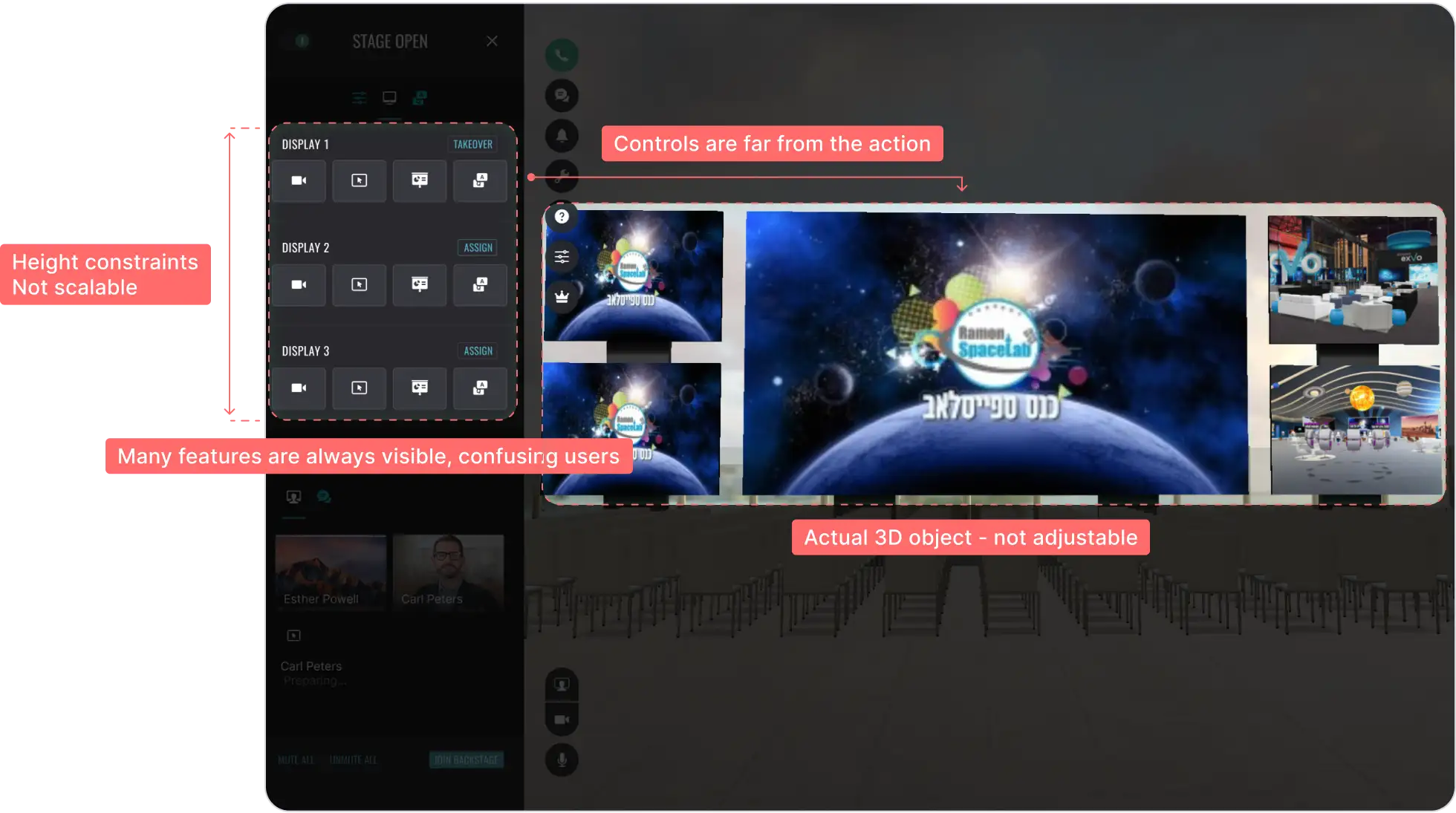
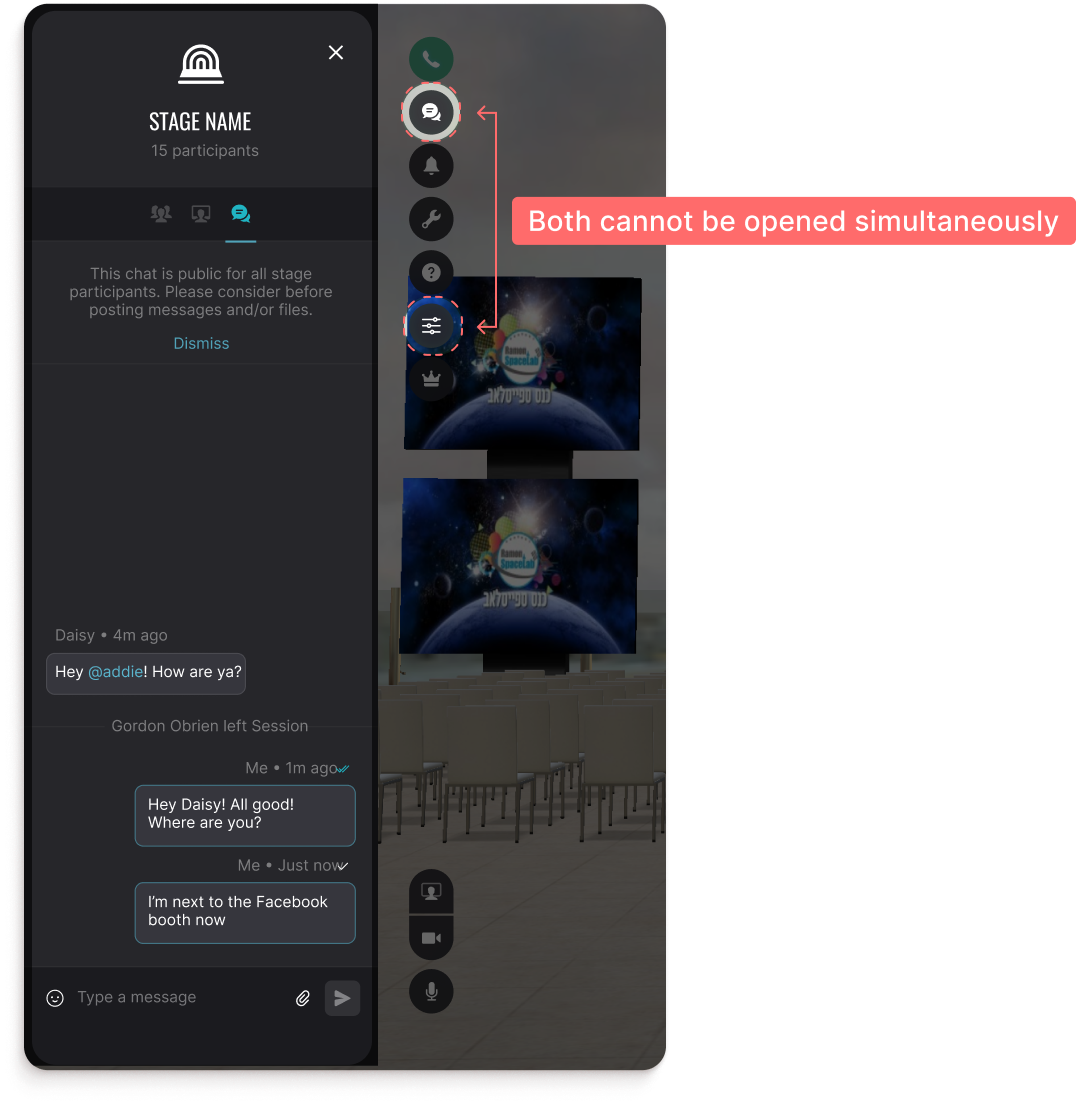
Old backstage issues
By concentrating actions in one area, I could significantly improve stage usage.
Basic actions remain visible, specific actions appear on hover, and advanced actions are accessible through menus.

Old backstage issues

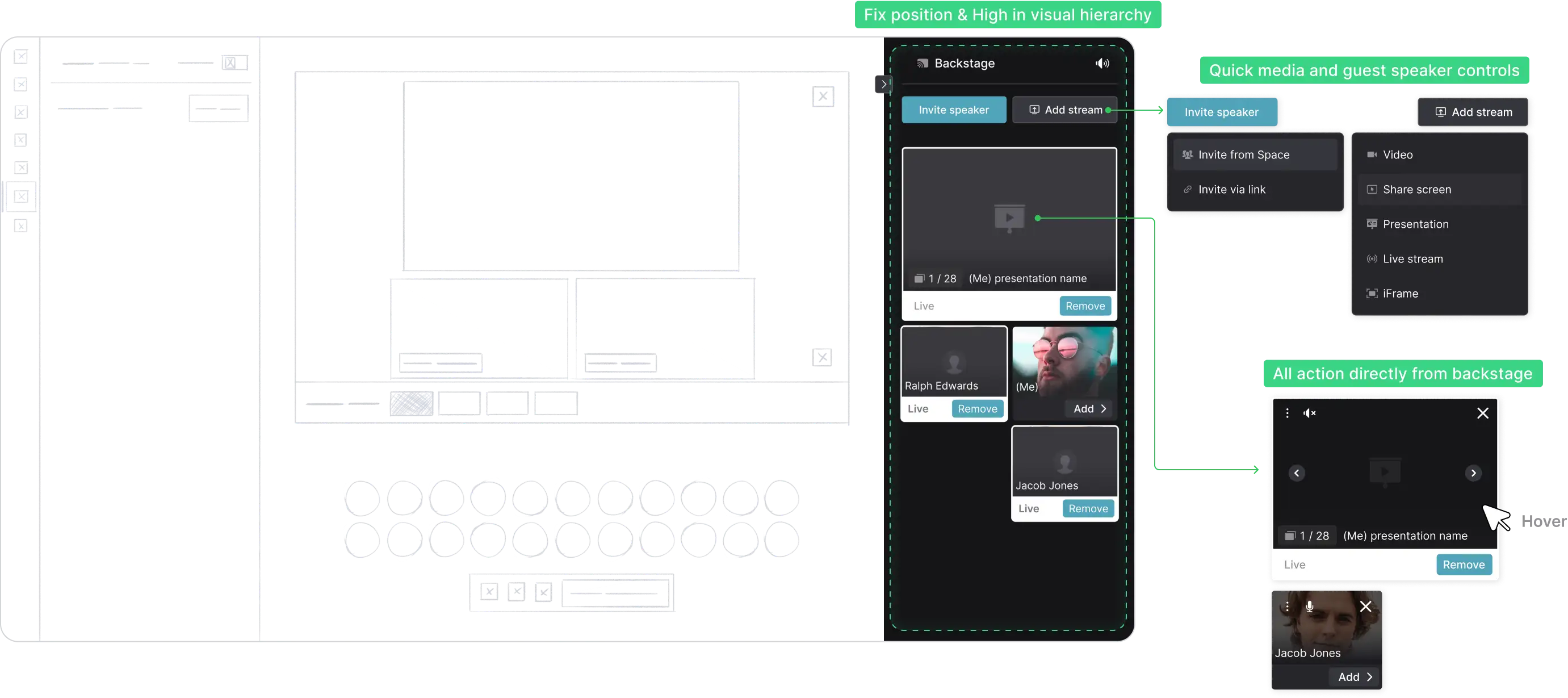
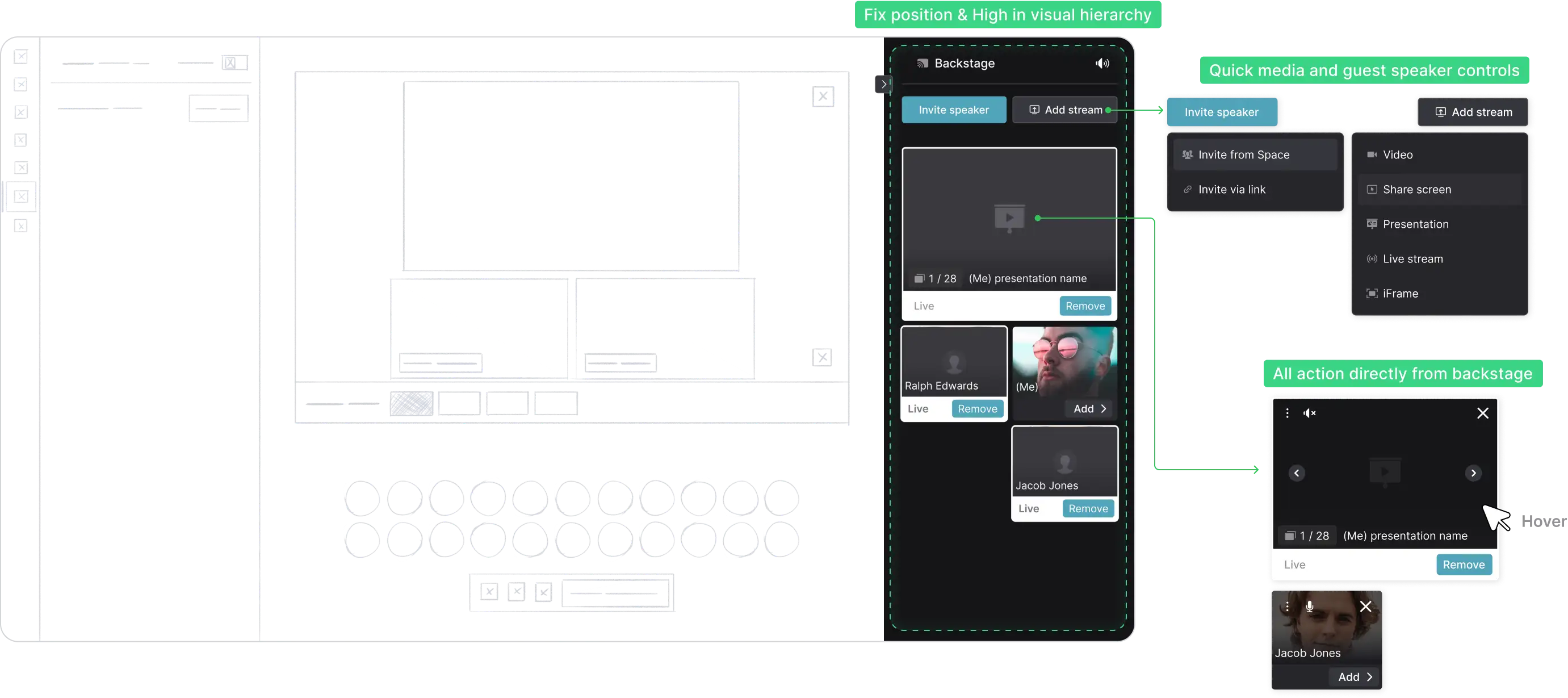
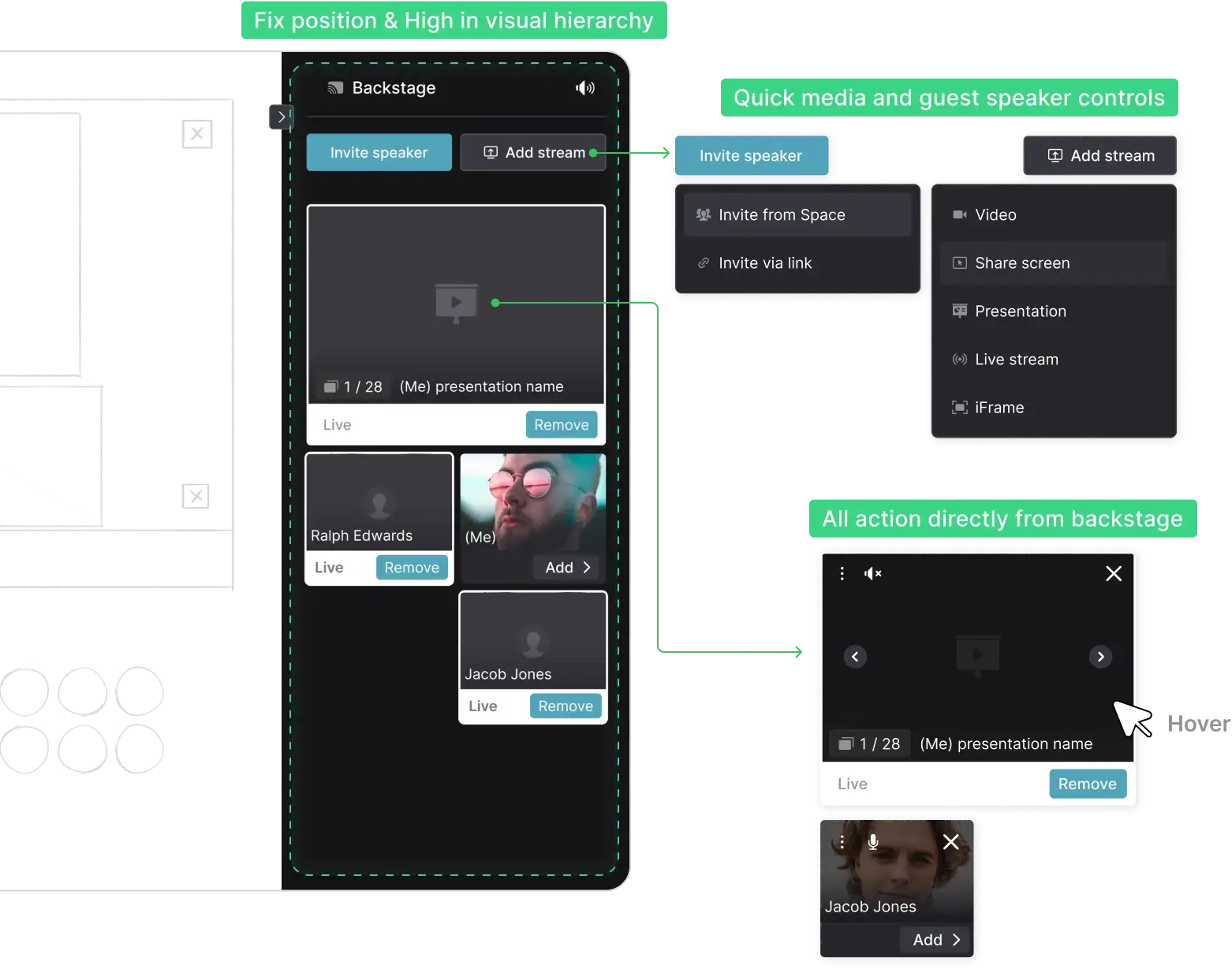
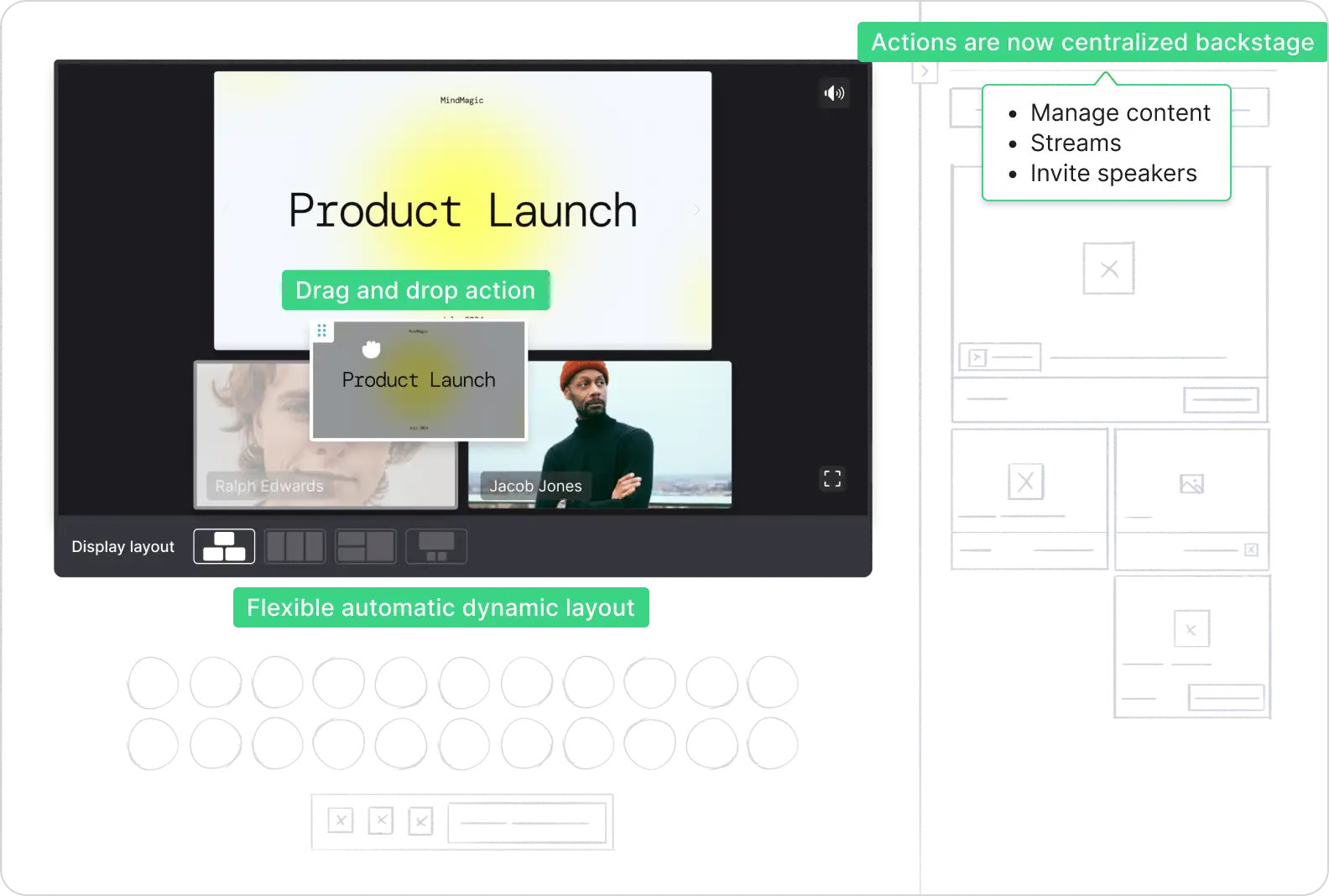
New backstage changes

New backstage changes
Dynamic Screens vs. Hardcoded Display
Using a hard coded display and separate controls leads to an experience that is both frustrating and inefficient, causing a slowdown and a rise in mistakes.

Old display issues
Using a Display that adapts to the content allows managers to easily handle various content types alongside the speakers while keeping viewers engaged.

New display changes
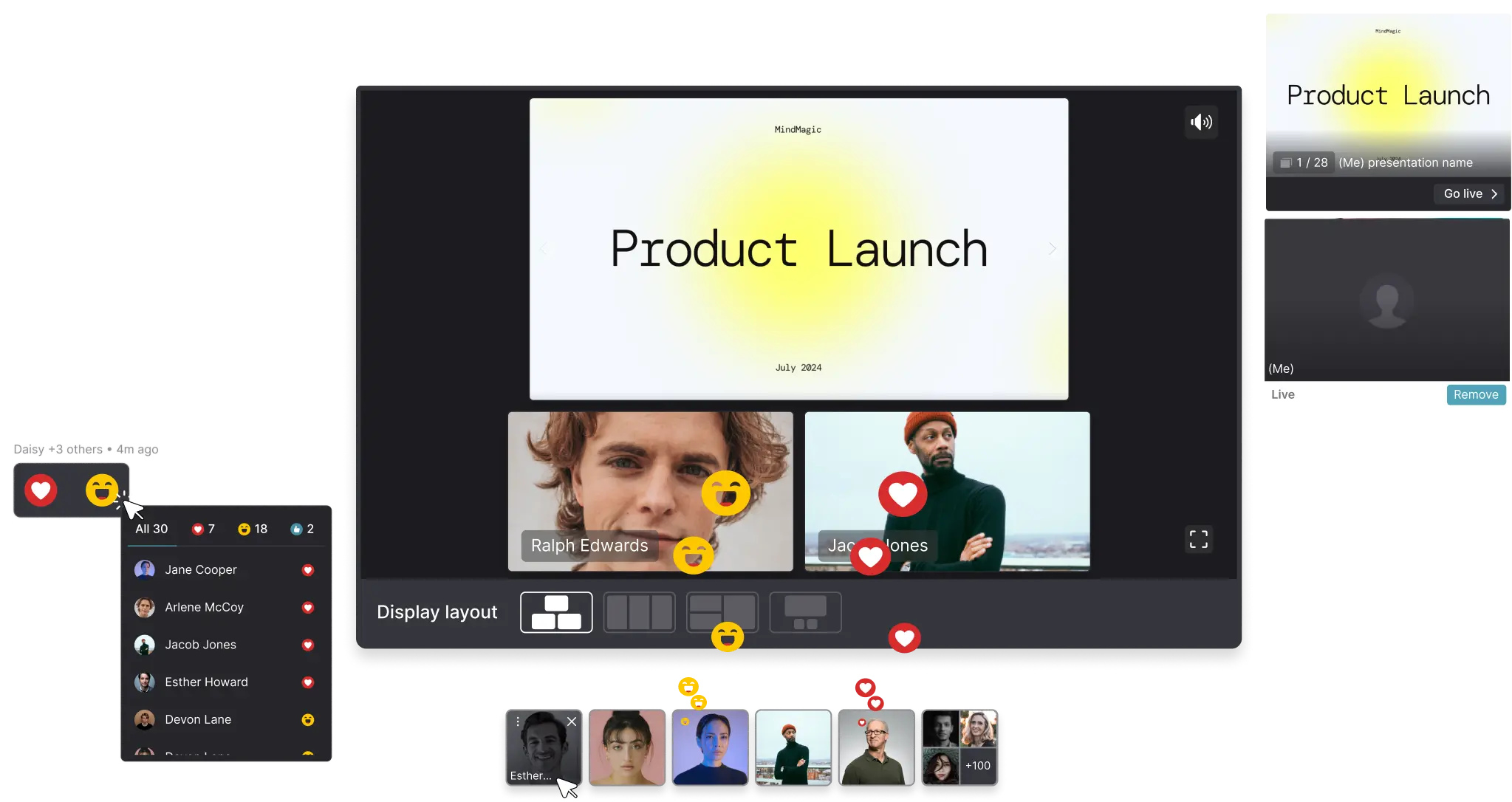
Improve communication
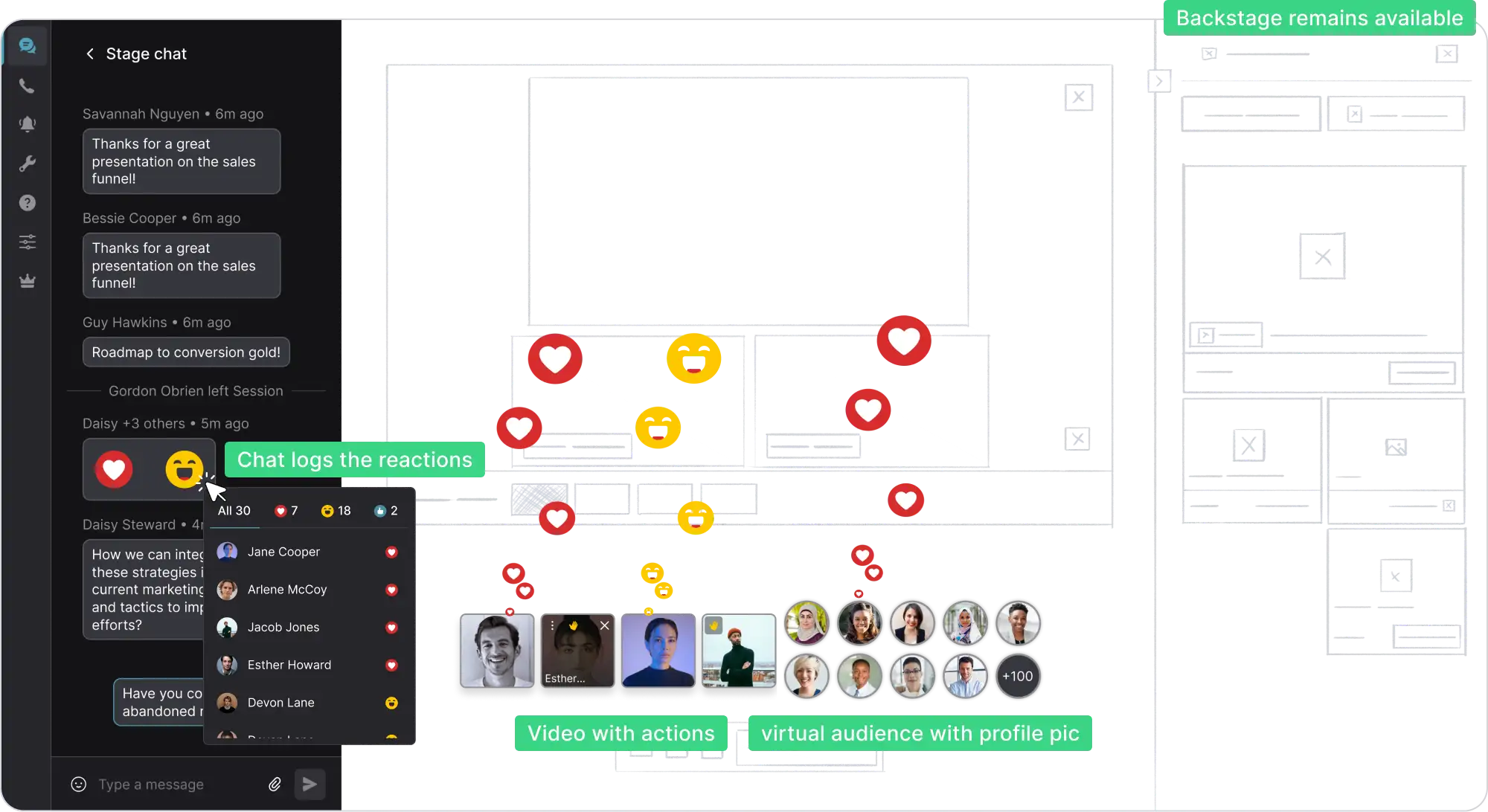
Engagement is key!
It's important for a manager or speaker to engage with the audience to create a dynamic environment that encourages interactive communication and keeps the audience active.

Communication issues
This results in enhanced experiences, more engaging presentations and insightful feedback.

New communication changes
Minimizing Support, Self-Service & Scalability
User-Friendliness vs. Advanced Functionalities
Creating a simple interface for all basic actions improves ease of use. Hiding advanced features enhances scalability for future additions while keeping these advanced features accessible.
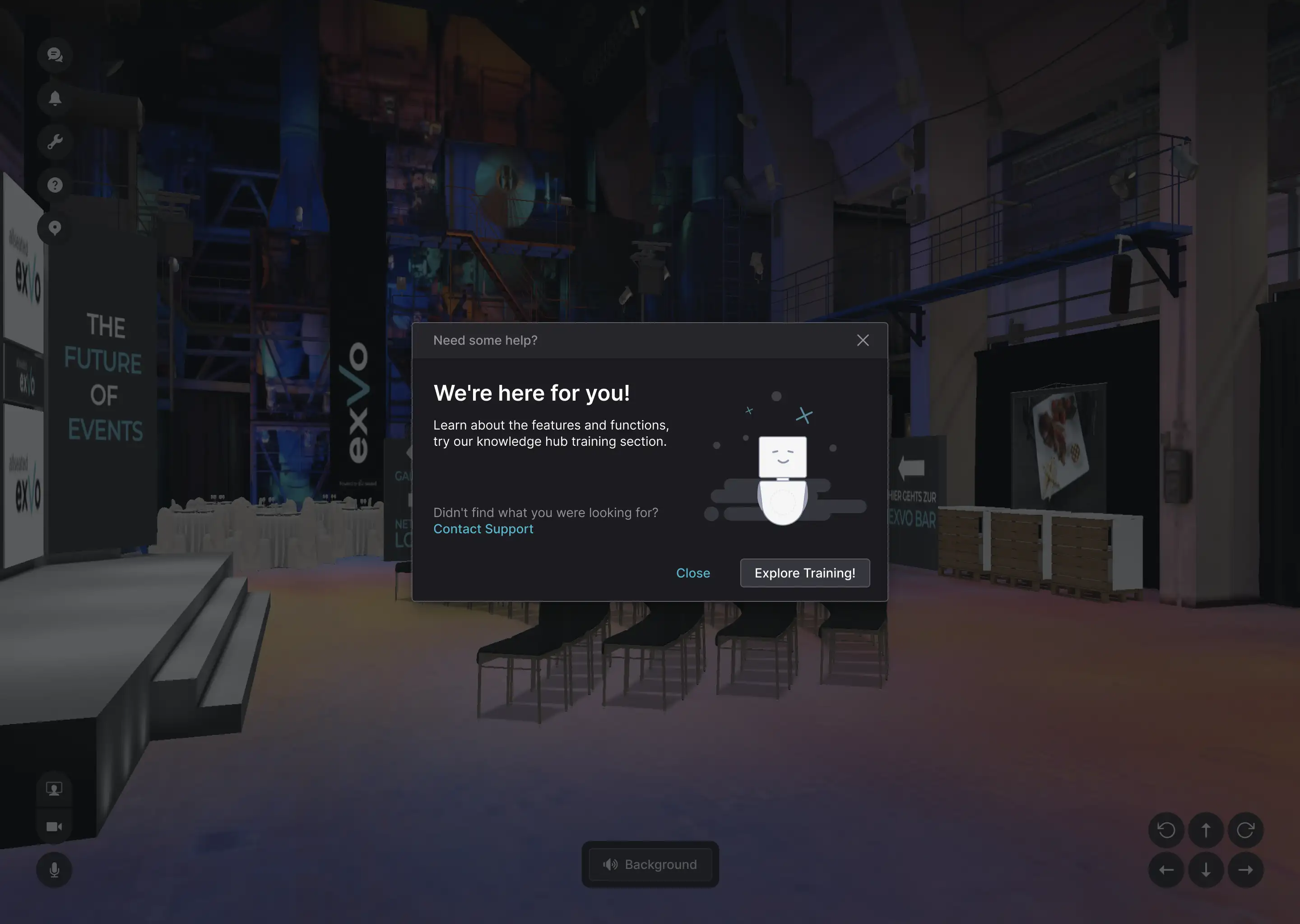
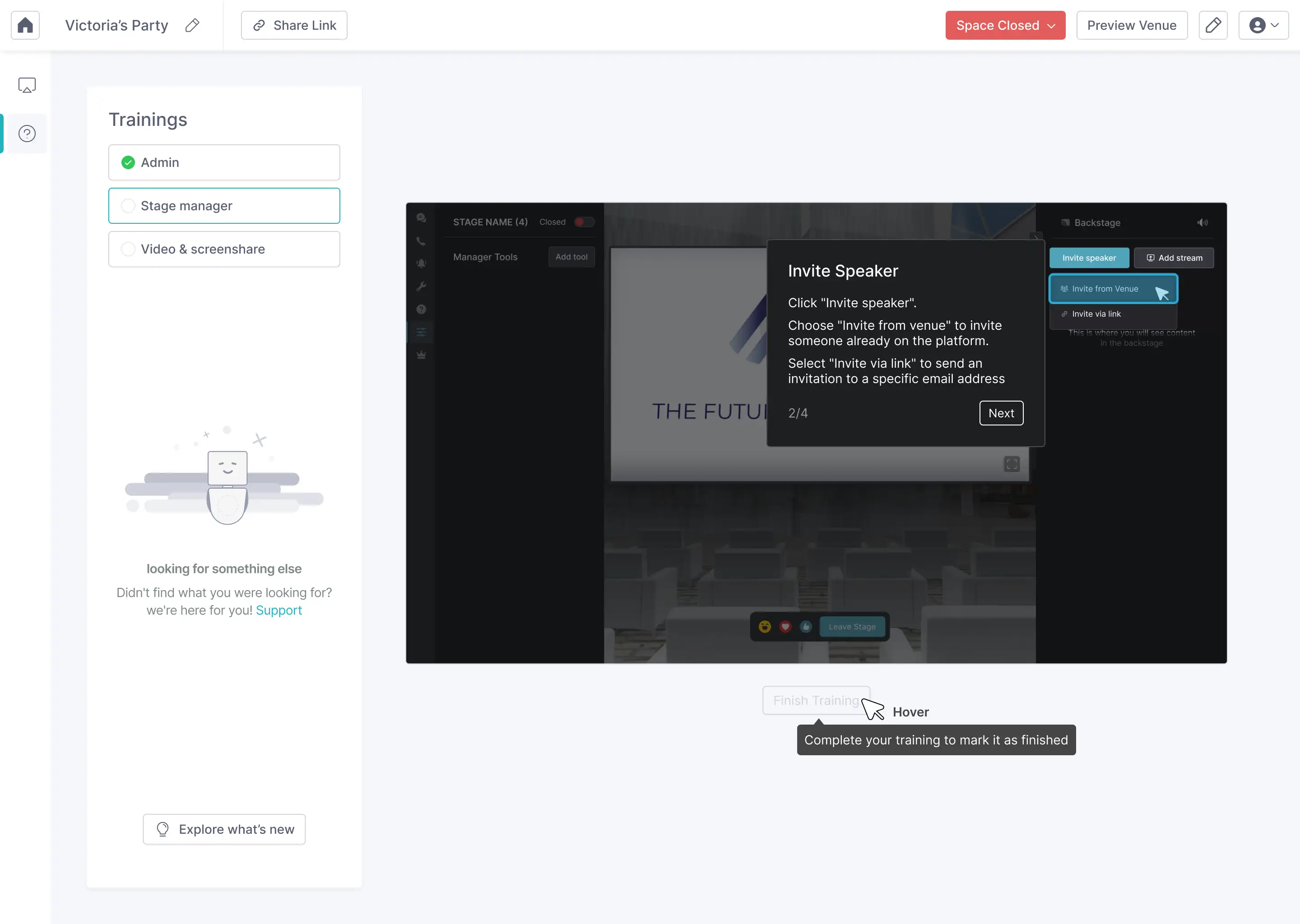
Minimizing support with a Knowledge Hub
The goal is "simple" - to support both new and advanced users by promoting contextual training to minimize support needs. To minimize support and improve self-service, a knowledge hub was created with contextual interactive training.
Impact And Reflections
Impact
The new design has been well-received by existing and new users, even inspiring suggestions for additional features. It has maintained core functionalities while simultaneously enhancing overall usability and clarity.
This transition has not only improved the user experience but also reduced training costs and established a scalable platform for future functionalities.
Reflections
- Communicate the vision to create a common goal across different departments,
highlighting the relevant value for each. - Gather feedback early with low-effort usability tests or other means.
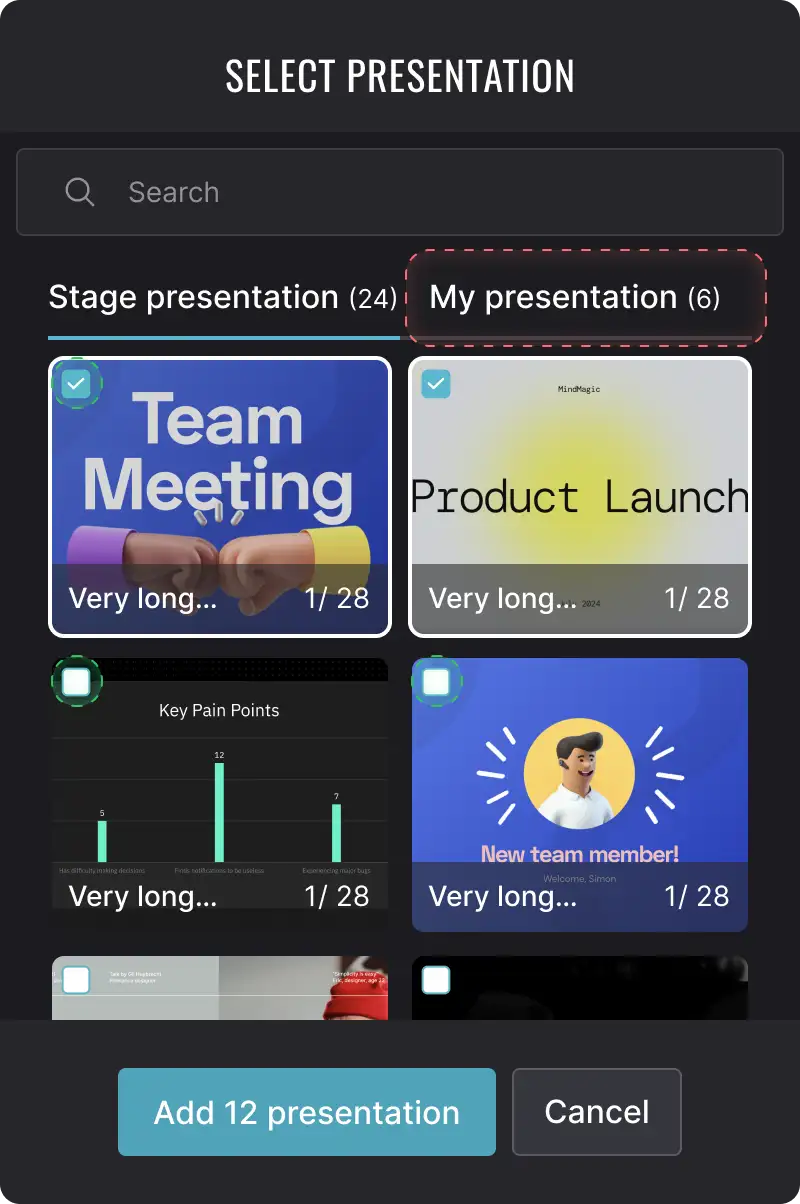
Here are some feedback and their impacts on a popup to add presentations

Add presentations popup feedback